

Vorwort
Zunächst möchte ich mich erstmal bei allen Beteiligten aus den Foren von Marhu.Net und der LS-ModCompany bedanken. Diese haben die ersten und auch für dieses Tutorial wichtigen Schritte gemacht. Über Tage hinweg probiert und somit auch verstanden, wie der neue VehicleShader.xml funktioniert. Nur durch diese zwei Bereiche ist es mir ermöglich worden, meine eigenen Leuchten in das aktuelle Farming Simulator 19 zu importieren.
Die meisten und auch wichtigsten Einstellungen müssen leider direkt im 3D-Programm getroffen werden.
Der Unterschied zwischen LS17 und LS19
Generell unterscheidet man zwei Arten von Beleuchtung. Die realLights und die Coronas/StaticLights.
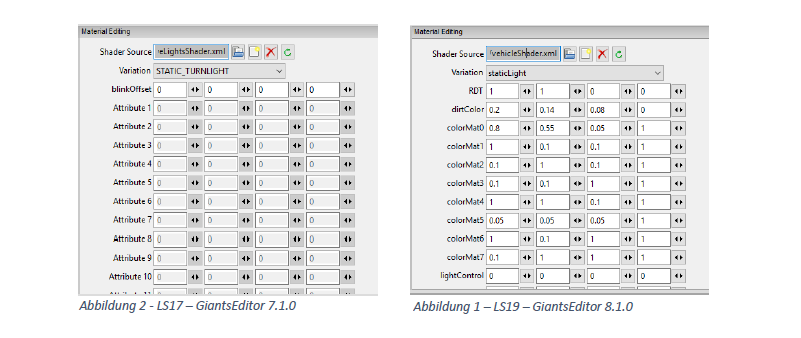
Im LS17 wurde das optische Licht über sogenannte Coronas gesteuert. Dies war nicht mehr als eine einfache Plane welche mit einer Textur belegt war. Dazu benutze man zusätzlich den „emessiveLightShader“ welcher dann genau deklariert hat, ob es ein TurnLight oder StaticLight ist. [Bild1]
Im LS19 wird dies nun über einen neuen Shader Namens vehicleShader und sogenannte VertexAttributes gelöst. Vertexattribute sind zb „COLOR“. Der Vorteil hierbei ist, dass die eigentlichen Vertices (Flächen) selbst leuchten. Somit fallen unnötige Texturen komplett weg. Ebenso sind die Einstellungen in dem GiantsEditor deutlich magerer ausgeführt als wie bei dem Vorgänger. Hier weise ich nur noch den Shader zu und setzte ein Attribut auf StaticLight.

Maya
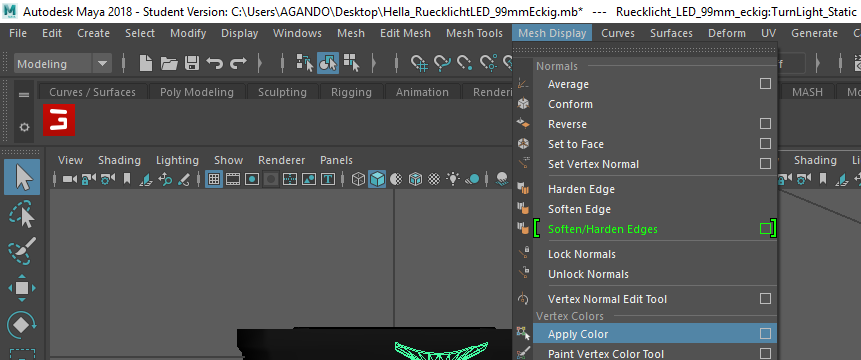
In Maya muss ich natürlich gewisse Grundeinstellungen Tätigen. Auch ist hier die Position der UV im Grid entscheidend. Das Grid befindet sich direkt im UV-Editor und kann entsprechend verschoben werden. Dies ist für uns in so weit wichtig, da darüber die Funktion der Leuchte gesteuert wird. Aber zunächst einmal zu den Attributen, die uns überhaupt die Möglichkeit geben einen Teil als Licht, Decal oder ähnlichem zu deklarieren. Als erstes wählen wir unser Mesh aus, welches wir zu einem Licht oderähnlichen machen wollen. Hierzu geht ihr in Maya auf folgenden Reiter.

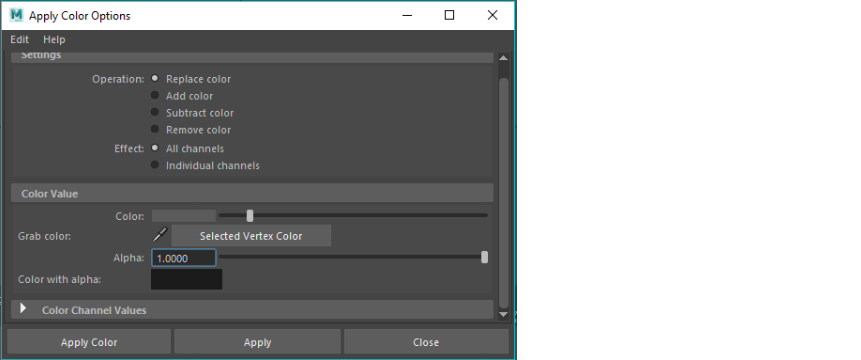
Hier klicken wir auf das kleine Kästchen hinter Apply Color. Danach sollte sich folgendes Fenster öffnen.

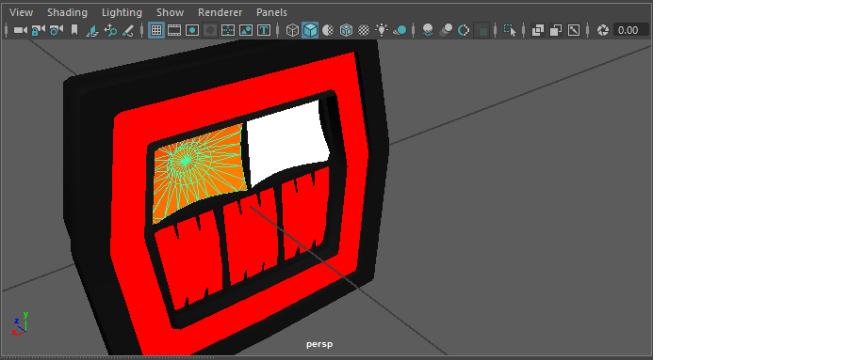
Hier können wir zunächst die Farbe mit RGB Werten Festlegen. Klickt auf Color, wählt als Farbe z.B. Orange und unser gewähltes Mesh sollte dann auch die entsprechende Farbe angenommen haben. Das können wir ja auch ganz einfach im View überprüfen.

Okay, also alles richtig gemacht.
Natürlich empfiehlt es sich dies für alle einzelnen Meshes durchzuführen (wie im oberen Bild). Ist das ganze geschafft, so kommen wir zum etwas komplizierteren Teil.
Die neuen UV
Der vehicleShader weiß nur über den definierten Bereich der UV, was er am Ende damit machen soll. Wir müssen also Außerhalb unseres Kastens denken.

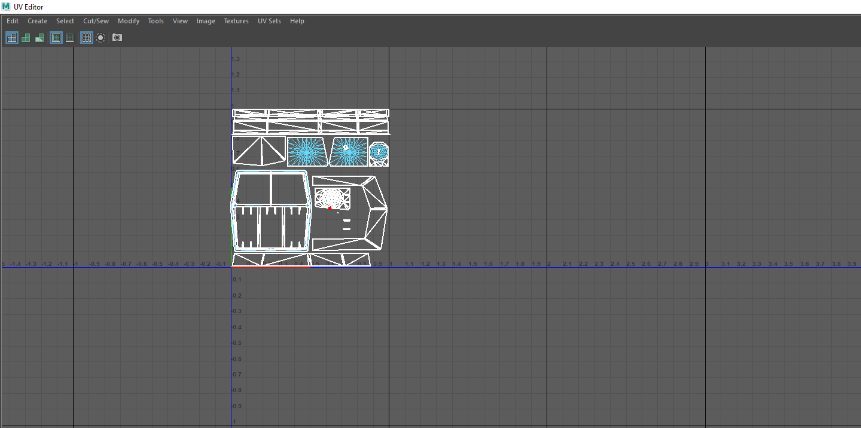
So in etwa sieht eine herkömmliche UV aus. Der genutzte Bereich liegt bei 0-1. Alles was darüber hinaus geht bewirkt normalerweise eine Wiederholung der Textur, aber ist spieltechnisch nicht entscheidend. Der LS17 kam damit z.B. meistens gar nicht klar und hat in der Regel die Texturen zerpflückt. Im LS19 brauchen wir diesen Bereich nun für die Shader um damit die nötigen Optionen festlegen zu können. Also nehmen wir uns dieser Aufgabe an und kommen zu folgendem Ergebnis.

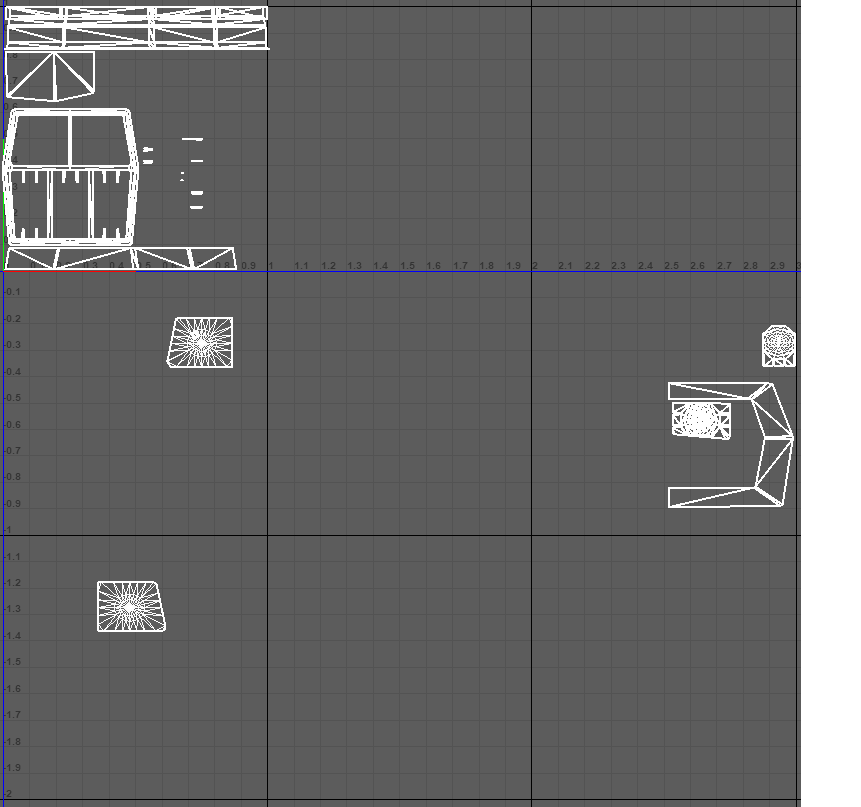
Das sieht natürlich erst einmal verwirrend aus aber ist prinzipiell ganz einfach. Wir benutzen hier insgesamt 4 UV-Bereiche. 0, -0, -0.2 und -1.
Nun stellt man sich die Frage warum man so viele Bereiche brauch. Auch das ist ganz einfach erklärt. Jedem Bereich wird eine Funktion zugeordnet.
0
Hier kommen einfache Bauteile hinein wie zb die Scheibe oder der Body
-0
Dieser Bereich dient scheinbar für Rückfahrscheinwerfer also alles was Weiß leuchten soll. Es funktioniert aber auch im Bereich 0
-0.2
Hier ist es vom Spiel her wohl für Rote Leuchten vorgesehen. Es funktioniert aber auch im Bereich 0
-1
Und hier ist der Knackpunkt. Der Bereich -1 legt fest, dass dieses UV blinkt!
Diese Bereiche sind also für uns sehr wichtig, um die einzelnen Funktionen der Leuchte definieren zu können. Machen wir dieses nicht, legen unseren Blinker z.B. auf den Bereich 0 oder -0 so wird er zwar aktiviert aber leuchtet nur dauerhaft.
Nun gut kommen wir zu den nächsten Schritten, um unsere Leuchte in das Spiel zu bekommen. Das wäre dann der Exporter.
Exporter Modul
Zunächst müssen wir dieses erst einmal öffnen. Das geht wie gewohnt alles ganz einfach.

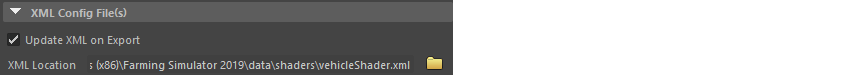
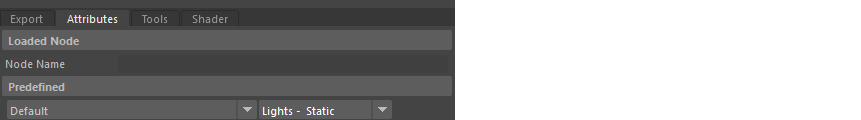
Ist dieses geschafft, so eröffnen sich uns viele Funktionen und Einstellungen. Die für uns wichtigen sind dabei.

und

Haben wir diese Einstellungen getätigt, geben wir unserem Objekt noch einen Namen und klicken auf exportieren.

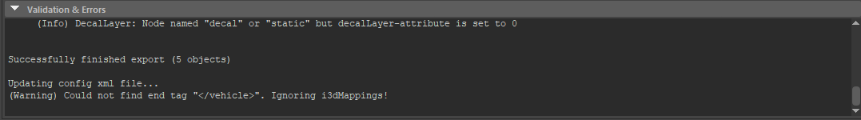
Dieser Fehler kommt dabei öfter einmal vor, kann aber aus unserer Sich ignoriert werden. Er hat keine nachteilige Wirkung im Spiel.
Die neue i3D
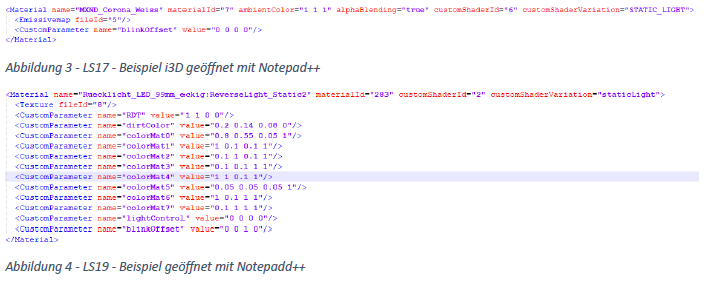
Hier gibt es einige Neuerungen mit zugewiesenen Materialien bzw Attributen.

Ihr seht also, es hat sich viel geändert. Ich gehe hier aber nur auf das nötigste ein.
Der Giants Editor 8 und neuer
Nun überprüfen wir noch fix ob unsere Einstellungen übernommen wurden. Wenn dies nicht passiert ist, klicken wir auf unser Material/Objekt und weisen ihm im MaterialEditing Fenster den vehicleShader zu. Noch fix das Attribute auf staticLight gesetzt und fertig.
Die neuen Einstellungen in der XML
Schauen wir uns zunächst einmal eine XML eines Fahrzeuges an. Aus dem 17er kennen wir ja den Tag welcher alle Lichter enthält.

Gähnende Leere, aber das realLight kommt uns ja bekannt vor.
Die große Neuerung nennt sich sharedLights welche Leuchteinheiten aus einer Datenbank laden. Es mag für den einen gut, für den anderen schlecht sein. Für uns ist es einfacher. Denn wir können über nur einen kurzen Eintrag eine komplette Leuchte mit allen Funktionen laden. Der Mod wird also kleiner und die Ladezeit verkürzt sich.
Nun gut, wie ist so eine neue Leuchte überhaupt aufgebaut. Sie besteht aus:
- I3D Datei
- LeuchteXYZLinks.xml
- LeuchteXYZRechts.xml
- Texturen
Auch das spart uns wieder sehr viel Aufwand. Denn gemoddete Einzelleuchten kann ich so ganz einfach in meinen Mod ziehen und muss nur noch die zwei XML Dateien verlinken.
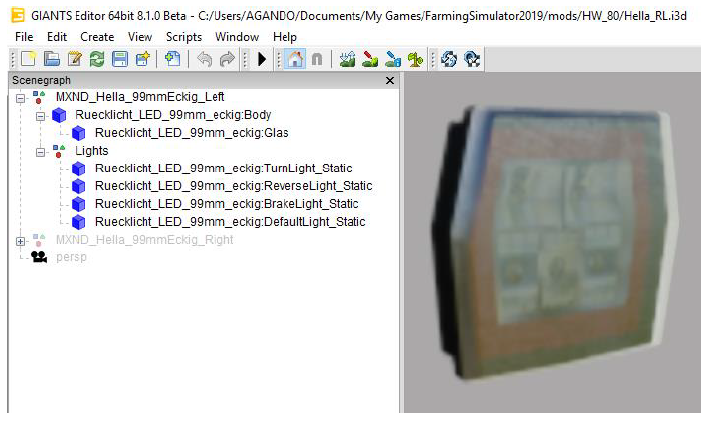
Also schauen wir uns mal direkt so eine i3D an.

Die ist auch ziemlich Leer oder? Erstaunlicher Weise besitzt das ganze Objekt sogar nur 2 Materialien. Ebenso erstaunlich, die reichen auch!
Material 1 – Body + alle staticLights
Material 2 – Glas
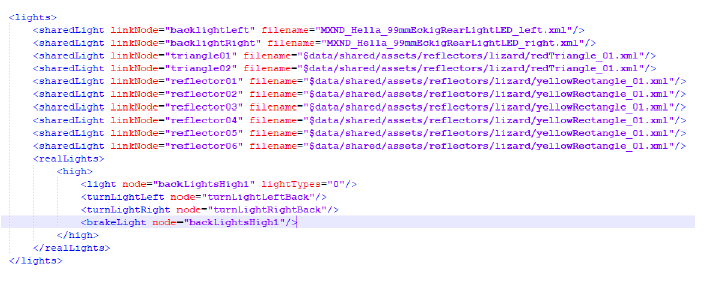
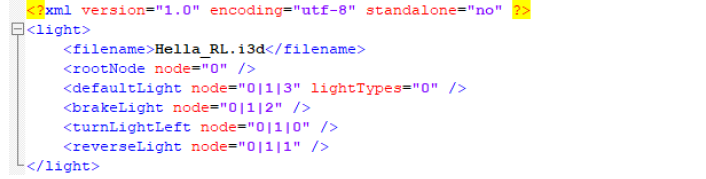
Das schöne hier ist wirklich, dass ich das ganze in der XML deklariere. Diese sieht dann wie folgt aus.

Und da war es auch schon. Ich gebe wie auch im 17er die IndexPath an, wichtig ist hier die rootNode, da diese das ganze Objekt festlegt. Also Pfade übertragen, speichern und schon funktioniert alles.
euer OcciRS
Download “MXND [TUT] - LS19 Lights PDF” MXND_TuT_LS19Lights.pdf – 823-mal heruntergeladen – 463,02 kB







